Title: Time Between UsSeries: Time Between Us #1Author: Tamara Ireland StoneGenre: Young Adult (Science Fiction & Time Travel)Publisher: Corgi ChildrensPublish Date: July 4th 2013Pages: 384Goodreads link: http://www.goodreads.com/book/show/11115457-time-between-usAuthor link: http://tamarairelandstone.com/Book blurb: Anna and Bennett were never supposed to meet: she lives in 1995 Chicago and he lives in 2012 San Francisco. But Bennett has the unique ability to travel through time and space, which brings him into Anna’s life, and with him a new world of adventure and possibility.As their relationship deepens, the two face the reality that time may knock Bennett back to where he belongs, even as a devastating crisis throws everything they believe into question. Against a ticking clock, Anna and Bennett are forced to ask themselves how far they can push the bounds of fate, what consequences they can bear in order to stay together, and whether their love can stand the test of time.
Overall rate: ★★★★☆ (4.44 out of 5)
Book cover: 4/5
Story plot: 5/5
Characters: 4.7/5
Language: 4/5
Book's world: 4.5/5
Favourite excerpt from the book:
Book cover: 4/5
Story plot: 5/5
Characters: 4.7/5
Language: 4/5
Book's world: 4.5/5
Favourite excerpt from the book:
He continues as if I never interrupted. "I don't think I can go back to a life without you."
My face goes blank and I just stare at him. "What are you saying?"
"I'm saying... I'm completely in love with you. And I guess I'm wondering... what if I didn't leave, after all?"
The word that was just pressing against my chest minutes ago is now coming from his mouth, and even though I wanted so much to see it on paper, I guess I wasn't prepared to hear it spoken out loud. He loves me. He wants to stay with me. I can't completely process either idea, but I feel light-headed from all of the hope that's surging through my veins. And I think I'm still staring at him.
Time Between Us is one of the best teenage romance I have ever read. I could have easily give it a 5 star, but I don't want to sound too biased, since there are a few parts that I wasn't really fond of. I own the UK edition of this book (the cover is different from the two above), but I wish I owned the original edition because the cover is so much more beautiful.
I haven't seen or read much stories regarding time travel, but time travelling always amuses me. Because it's simply impossible. Which makes time travelling very interesting. Time Between Us tells that even though you are separated by many years—and in this case, almost two decades—love can still bloom. Two person can still love each other despite the consequences of time gap.
The story started with (if I'm not mistaken, because I've read the book some time around last month? And my memories are not that good) a woman looking for Bennett, somewhere in 2012. She gave him a letter, and told him that one day he'll understand. I think it stopped right then, before the time went back to 1995 as this story was told by Anna's point of view. Anna was having her routine morning jog when she saw a boy sitting on a nearby bench looking out and smiling at her as if he knew her. But when she curiously went to see who he was, he was already gone but there were footsteps around the snow by the bench. Footsteps of one going to the bench, but not leaving the bench.
Of course she found it weird, and she shared it with her best friend, Emma. Not long after that (or was it before she told Emma??) she saw the same boy walking around the school grounds, but this time he did not even acknowledge her. It made Anna feel weirder. When she told Emma about him, the girl made him sit with them on the lunch table. They all introduced themselves, Anna being embarrassed that Emma actually called him to their table, and Bennett smiling obliviously. When he learned Anna's name though, he looked surprised. Which added more to Anna's confusion.
A lot more things happened in between, which I really don't feel like spoiling because this story is just too good and needed to be read by everyone, but one of the things that I really like was when Anna wanted to tie up her hair while in class, but couldn't find anything to hold her hair up. Bennett, who was sitting behind her gave her his pencil and she used it to hold her hair. It was only a simple gesture, but Anna was smitten about it (and so did I).
Anna and Bennett went through a lot of hot and cold moments before Bennett finally told her the truth. He could travel through time and space, and that he was actually 17 years younger than her. To his surprise though, she accepted it without any hesitation. In fact, she seemed fascinated by his ability. Bennett took Anna to different places all around the globe. He first took her to Ko Tao, a beautiful island in Thailand.
Bennett did think countless of times whether he should be with Anna or not, but eventually he fell for her the same way she did for him, and he wanted to stay with her. And he used his gift only to make her happy, since she really wanted to travel to new places. But when Emma and Justin (Anna's friend since childhood) was involved in a horrible accident that almost cost Emma's life, Anna questioned Bennett's gift. She wanted him to help save Emma's life by altering the past. Bennett was furious at first because something bad could happen if they alter anything from the past, but he finally gave in because all he wanted was for her to be happy.
The real reason Bennett came to 1995 was because he was looking for his sister, Brooke, who was caught somewhere in 1993 after their attempt to watch a concert there. But Bennett was knocked back, leaving Brooke alone caught in the past. When Brooke was finally knocked back to the present time, Bennett could no longer come back to 1995 to visit Anna like he wanted. She was left hanging, not knowing what happened to him.
I won't share any much longer, since I've already spoiled a little bit too much already.
I had fun during the whole time reading Time Between Us, because of the way the places and feelings were described. They felt so real. Anna is one of my favourite female fiction characters, because she knew how to stand up on her own. Yes, she did break apart when Bennett disappeared, but she still fought back and stood up again. And she had such a loving heart, who won't love her?
Bennett is pretty much the sweetest male fiction character that I have ever read upon. Even though he sets a few limits for his abilities, he was willing to explore more for the sake of Anna. That simply shows how sweet and caring he was for Anna.
I do enjoy Emma and Justin's characters too. A sharp-tongued Brit like Emma will always amuse me. She often act before she think, but that made her character more fun to be with. I like the fact that Justin knew a lot about music, but I couldn't like him as much as I like all the other characters. You may know the reason once you pick up this book. Nonetheless, all characters were much likeable, including Anna's parents, Mr. and Mrs. Greene, and Bennett's grandmother, Maggie.
I totally love the whole plot, because most of the parts were quite unpredictable. It wasn't really quick-paced or slow-paced, just nice enough. And the ending just left me with so much bubbly feels.
I really recommend Time Between Us to young adult readers that enjoy a fresh and relaxing read that still expresses a great love without any ridiculousness.
I really recommend Time Between Us to young adult readers that enjoy a fresh and relaxing read that still expresses a great love without any ridiculousness.
I have also read the sequel, Time After Time. The review will be posted soon.
Till next time ♡ Love, Humaira
I never planned to post any of my old tutorials here, because they were all pretty lame. And I don't even think they're even helping at all. But since someone asked me to re-upload them back, I guess I'll just do so.
Copy all this code and paste it in the <body> section, wherever you want it (These are the codes for January 2014)
<style>h {color: #F0AEBC;}table#CDO img { border: 0px; padding: 0px; margin: 0px;}</style><tinyaw><center><table id="CDO" style="text-transform: uppercase; text-align: center; color: #aaa; font-size: 11px; font-family: calibri;" width="200" cellpadding="0" cellspacing="2"><div style="text-align: center; letter-spacing: 5px; font: 10px arial; text-transform: uppercase; color: #F0AEBC;margin-bottom: 0px; margin-top: 3px;">01月〜2014年</div><tr style="border-bottom: 1pt solid #eeeeee;"><td>sun</td> <td>mon</td> <td>tue</td> <td>wed</td> <td>thu</td> <td>fri</td> <td>sat</td></tr><tr><td><h>♦</h></td><td><h>♦</h></td><td><h>♦</h></td><td> 1</td><td> 2</td><td> 3</td><td> 4</td></tr><tr><td> 5</td><td> 6</td><td> 7</td><td> 8</td><td> 9</td><td>10</td><td>11</td></tr><tr><td><img src="http://media.tumblr.com/tumblr_lm6pjaI1cU1qfoi4t.gif" title="INSERT YOUR SPECIAL EVENT"/></td><td>13</td><td><img src="http://media.tumblr.com/tumblr_lm6pjaI1cU1qfoi4t.gif" title="EXAMPLE: JONGIN'S BIRTHDAY"/></td><td>15</td><td>16</td><td>17</td><td>18</td></tr><tr><td>19</td><td>20</td><td>21</td><td>22</td><td>23</td><td>24</td><td>25</td></tr><tr><td>26</td><td>27</td><td>28</td><td>29</td><td>30</td><td>31</td><td><h>♦</h></td></tr></table></center></tinyaw>
Note that:
- <h>♦</h> works as the non-existent day (refer to the calendar please)
- <td> 1</td>, <td> 2</td> until <td>31</td> works as the date of the day (days starts from Sunday)
- <img src="http://media.tumblr.com/tumblr_lm6pjaI1cU1qfoi4t.gif" title="INSERT YOUR SPECIAL EVENT"/> is where you marked your special date. Replace it with the date of the day.
RED; You can change it with any other tiny icons
PURPLE; Change it to the name of your special event
(ノ ̄ω ̄)ノ That's it, the tutorial for the calendar. I don't know if it works, but please do leave a comment, so I can fix the codes if there were any errors in it. For the upcoming months, you can alter the dates to yourself by fixing the codes. Just contact me if you have a hard time doing so. I can code them for you.
Till next time ♡ Love, Humaira
I never planned to post any of my old tutorials here, because they were all pretty lame. And I don't even think they're even helping at all. But since someone asked me to re-upload them back, I guess I'll just do so.
There will be two different ways to crop a picture, and I'll be teaching both right away. I hope this tutorial is useful.
Must have:
- Photoshop CS 5 (I think it'll work well with other Photoshop too, but I'm using this one)
- A picture (I'm using this)
Tutorial 1
- Open the picture that you are going to crop on your Photoshop.
- Choose the Polygonal Lasso Tool. (x)
- Then, start drawing a line around the area that you want to crop.
Do it just like I did. Make sure to end at the same spot that you have started.
- At the end, you will have these dashed lines around the area that you want to crop. (x)
- Right click on the area that you want to crop > Click Layer via Copy
- Then, you will have two layers like this.
- Delete the first layer. (x)
- You're done! You can either duplicate the picture to another place or just use it right there.
Tutorial 2
- Open the picture that you are going to crop on your Photoshop.
- Choose the Quick Selection Tool. (x)
- Click on Add to selection (x) and select all the area that you want to crop. If there are any areas that you wanted to delete, click on Subtract from selection (x) and deselect them.
- At the end, you will have these dashed lines around the area that you want to crop. (x)
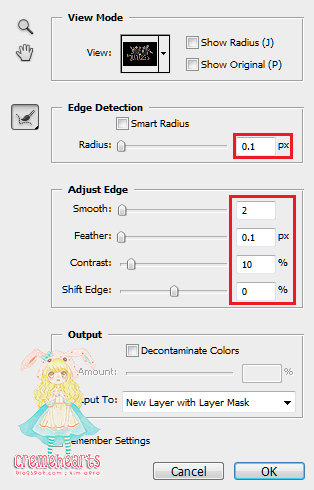
- Right click on the area that you want to crop > Click Refine Edge...
- Fill in the box using these number:

You can alter the numbers according to your liking, this is just what I preferred though.
- Click OK > Right click on the area that you want to crop > Click Layer via Copy
- You will have two layers, delete the first layer.
- You're done! You can either duplicate the picture to another place or just use it right there.
Since I had used a picture with a white background, here's an example for a picture with a black background instead.
I never planned to post any of my old tutorials here, because they were all pretty lame. And I don't even think they're even helping at all. But since someone asked me to re-upload them back, I guess I'll just do so.
I used to have this kind of playlist in one of my old themes. I didn't expect anyone to notice my playlist, since I made it barely even visible. But oh well, someone might have seen it anyway.
Step 1: Copy the codes below.
Step 2: Paste it before “</style>”
Step 3: Then copy this code.
Step 4: Paste it after “<body>”
Step 5: Paste your music player codes from Billyplayer right after this line
<!— YOUR MUSIC CODE GOES HERE, RIGHT AFTER THIS LINE. —>
That's it. Don't forget to change the song titles, okay? Just contact me if there's anything you couldn't understand. The owner of this codes had already stated the instructions clearly in the codes to make it easier. Till then, adios ~
- Requested by: Aimi Johana
- Re-tuto by: yours truly
- Credits: Zuvia
I never planned to post any of my old tutorials here, because they were all pretty lame. And I don't even think they're even helping at all. But since someone asked me to re-upload them back, I guess I'll just do so.
Open Photoshop. Right click > Run as administrator
Open the image that you wanted to use. File > Open > Choose Image
Step 2: (THIS IS HOW TO USE A PSD)
Open the PSD that you wanted to use. File > Open > Choose your PSD
Duplicate the PSD onto the image. Right click > Duplicate > Choose location > OK
Step 3:
Click on the crop button, and set the width and height to 100px X 100px // any number is fine as long as it is the same.
WHAT YOU'RE GOING TO NEED TO MAKE AN ICONStep 1:
Open Photoshop. Right click > Run as administrator
Open the image that you wanted to use. File > Open > Choose Image
Step 2: (THIS IS HOW TO USE A PSD)
Open the PSD that you wanted to use. File > Open > Choose your PSD
Duplicate the PSD onto the image. Right click > Duplicate > Choose location > OK
It will become like this:
Flatten your image, so that the PSD will stay there. Layer > Flatten Image
Well, that's how a PSD works. It changes the colour of an image. But, be careful while choosing your PSD, sometimes it just ruins the image and made it worse. You just have to play with it a little, remove this add that. You'll learn it yourself in no time :)
Click on the crop button, and set the width and height to 100px X 100px // any number is fine as long as it is the same.
Then crop the image. It will automatically resize the image into 100px (if you wrote 100px).
And when you're done cropping, you're finished. Don't forget to save it
Here's the result:
It's not really that hard, right?
Requested by: Jaera
Tutorial by: yours truly
Extra credits to the owner of the PSD and L's image, which I forgot who /facepalm
Till next time ♡ Love, Humaira
I never planned to post any of my old tutorials here, because they were all pretty lame. And I don't even think they're even helping at all. But since someone asked me to re-upload them back, I guess I'll just do so.

Step 1:
Open KM Player and open any video that you want (download the video using Youtube Downloader).
Once you’ve opened the video press CTRL+G and a window will pop up.
Tick the options “CONTINUOUSLY” and “ORIGINAL SIZE”. In Format select JPEG (middle) and in Frames to extract tick “2 every # Frame”. Then set your Digits to 4.
Move the slider a couple of seconds before the moment you want to gif, press play and then click START. After it’s gone past the moment you want to gif, click STOP. Your captures will be saved in the location at the top of the Frame Extraction window.
Open the folder and delete the caps you don’t want to gif.
Step 2:
Open Photoshop (right click > click 'run as administrator), click on File > Open and select all the captures that you needed.
Then, make sure the Animation window is open. To do so, click Window > Animation and this will pop up at the bottom of the Photoshop.
Step 3:
Go to the second capture, click on the little arrow on the right of its Animation window, and click on COPY FRAME.
Go back to the first capture, and click on the small arrow again, and click PASTE FRAME. Tick on PASTE AFTER SELECTION and click OK.
It'll become like this;
WHAT YOU NEED:
Step 1:
Open KM Player and open any video that you want (download the video using Youtube Downloader).
Once you’ve opened the video press CTRL+G and a window will pop up.
Tick the options “CONTINUOUSLY” and “ORIGINAL SIZE”. In Format select JPEG (middle) and in Frames to extract tick “2 every # Frame”. Then set your Digits to 4.
Move the slider a couple of seconds before the moment you want to gif, press play and then click START. After it’s gone past the moment you want to gif, click STOP. Your captures will be saved in the location at the top of the Frame Extraction window.
Open the folder and delete the caps you don’t want to gif.
Step 2:
Open Photoshop (right click > click 'run as administrator), click on File > Open and select all the captures that you needed.
Then, make sure the Animation window is open. To do so, click Window > Animation and this will pop up at the bottom of the Photoshop.
Step 3:
Go to the second capture, click on the little arrow on the right of its Animation window, and click on COPY FRAME.
Go back to the first capture, and click on the small arrow again, and click PASTE FRAME. Tick on PASTE AFTER SELECTION and click OK.
It'll become like this;
Repeat the same thing for each of the captures and make sure to paste it ONLY on the first capture. Do it until the whole captures were in a single Animation window. Like this;
Step 4:
Select all the frames of the captures, and click on the 0 sec. to adjust the time intervals for your gif.
I recommend you change it to 0.1 seconds, since looked more natural that way. You can adjust it according to your likes, of course. Don't forget to set the gif as FOREVER and press the play button to test if your gif really worked.
Step 5:
Changing the size of your gif; Image > Image size. I usually change the width into 500px, since I'm going to upload those gifs on Tumblr.
You can change the brightness, contrast or the colours of your gif according to your likes. I recommend you use PSDs, since it saves time more. You can find PSDs on Tumblr and Deviantart, just search for it.
In this gif, I'm using this PSD.
To use PSD, open the PSD file, right click on its layer, and click DUPLICATE > change the document destination to your gif and click OK. Change the colour of you PSD to your likes.
The 'eye' symbol stands for visibility. If you unchecked the box, it won't appear on your graphic.
Make sure that your PSD file is on top of your layers, so that all layers will be the same coloured. If it's not on the top, you have to drag it over there of course.
Step 6:
You have to sharpen your gif to make it look better. But this is an option though, you can skip if you want.
Select a layer, click Filter > Sharpen > Sharpen.
Repeat the same step for each layer since this action can't be done at once.
Make sure the same LAYER and FRAME are selected. Only this will allow you to sharpen or do anything else to your layers.
Step 7:
Satisfied with your gif? Now it's time to save it to your folder.
Click File > Save For Web & Devices.. and a window should pop up. Follow the options just like what I did.
The gif has to be under 500kb to work on Tumblr so if the gif is bigger you can optimize it. Click on the little arrow on the right, click optimize to file size and a window should appear.
On desired file size type 499 then tick Current Settings and Current slice.
If your gif somehow broke or loses its colour after you optimize it, click Cancel and remove some of the layers so that the size of the gif can be smaller. Then try again. If the same thing happen, I recommend you to make black & white gifs. And 500px sized gifs can usually accept 10-12 frames, it depends.
Once you’ve finished click Save. You're done !
This is what my gif looked like along the process of this tutorial ;
Requested by: Ainul Unnie
Tutorial by: yours truly
With a little help from: Fytutorials
Video used: Man in Love - Infinite
Video source: Woollim's Youtube
I never planned to post any of my old tutorials here, because they were all pretty lame. And I don't even think they're even helping at all. But since someone asked me to re-upload them back, I guess I'll just do so.
I got this message from Natasha, asking whether I can make a tutorial for her or not. Of course I can, it's not that hard to be honest. This time I won't be concluding any graphic tutorials, so if there's any instructions that you don't understand, please contact me and I'll be happy to help.
- Click on the start menu, and search for Language in the 'Search programs and files' box.
- Look for Region and Language. Click to open it.
- Click on the Keyboards and Languages section.
- Click on Change keyboards... and another window will pop-out.
- Most computers will have English (United States) - US as the Default input language, unless you've already change it of course. Now, click on Add.
- There's a lot of languages stated there. Look for Korean (Korea) and click on the 'little plus' sign beside it. Once you've clicked it, click on another 'little plus' sign beside Keyboard. Mark on the Korean box and the Microsoft IME box, then click Ok.
- Once you've clicked Ok, click on Apply, before clicking Ok again.
- You can see there's an EN (which stands for English) on your taskbar. Click on it, and you can change your keyboards to Korean alphabets. When you want to write using Korean alphabets, make sure to click on the capital A, and it will change into 가. Now when you write, Korean alphabets will pop on! Enjoy your writings~
You can change your alphabets for your keyboards anytime you want. Just toggle on the language icon on your taskbar. It's as easy as that!
Till next time ♡ Love, Humaira
I never planned to post any of my old tutorials here, because they were all pretty lame. And I don't even think they're even helping at all. But since someone asked me to re-upload them back, I guess I'll just do that.
Pictures not includedbecause it just mess up the tutorials, but you can still view the pictures by clicking the link (the heart) on the end of each instruction. All you need to have is a song (or more) in your computer files. Download it from somewhere, just Google them.
No matter what type of player you wanted to use, first you have to do this;
 For Billy Player (like the one on my blog)
For Billy Player (like the one on my blog)
 For Strange Cube Player (like the one on my affiliates page)
For Strange Cube Player (like the one on my affiliates page)
- Open kiwi6.com and click on Upload, at the left side of the page. {♥}
- You have to make an account, or just login with your facebook or twitter account. {♥}
- Click on Browse, and choose the song that you want. You can upload up to 5 songs at a time. {♥}
- Click on Start Upload and wait for it to load. It might take a while. {♥}
- After done uploading your song, click on the link beside it, and you'll be redirect to another page. {♥}
- Copy the link of the Direct Hotlink. {♥}
Now, choose which type of player that you wanted by following one of these instructions;
- Go to sheepproductions.com/billy and paste the direct hotlink that you've copied from kiwi6 on the field space. {♥}
- In the field space beside the link of your song, put the title of the song. You can put anything that you wanted, either the real title of the song or even kawaii emojis, it's up to your choice. You can also leave it as blank. {♥}
- Choose whether to Auto Play or not, and click Generate Code. {♥}
- Copy the code, and paste it wherever that you want on your blog! {♥}
- Go to www.strangecube.com/audioplay and scroll down until you see the AudioPlay Online. {♥}
- Paste the direct link of your song in the first field space. {♥}
- Fill in the other field space as you like. If you don't know what to put, just follow what I do here. {♥}
- Click on Generate Code, copy the generated code at the right side, and paste it wherever that you want on your blog! {♥}
Till next time ♡ Love, Humaira
Subscribe to:
Posts (Atom)






























Social Icons